CLOSE
- HOME
- SERVICES
Offering
Trending Technologies
Industries we work with
- HIRE TEAM
Hire Designers
Hire Developers
Open source Developers
- OUR WORK
Testimonial
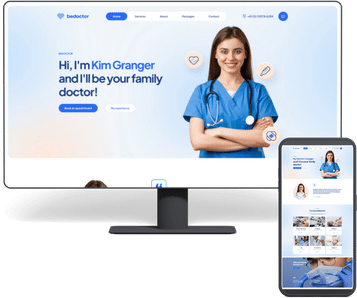
Viaansh Infotech LLP did an excellent job on our website. The team was professional, responsive, and delivered a sleek, user-friendly site. Highly recommend their services!Dr. Vikas SinhaGovernment hospital - ABOUT
Company overview

CLOSE
- HOME
- SERVICES
Offering
Trending Technologies
Industries we work with
- HIRE TEAM
Hire Designers
Hire Developers
Open source Developers
- OUR WORK
Testimonial
Viaansh Infotech LLP did an excellent job on our website. The team was professional, responsive, and delivered a sleek, user-friendly site. Highly recommend their services!Dr. Vikas SinhaGovernment hospital - ABOUT
Company overview